

Web 2.0 is a new beginning in the web technology world. It is a new level of technological interactivity between web sites and services. Web 2.0 applications are those that make the most of the inherent advantages of that platform that includes delivering of software as a continually-updated service that gets better with more and more use of it by site visitors, collecting and mixing data from multiple sources and going beyond the page image of Web 1.0 to deliver rich user experiences.
Web 2.0's simple, bold, elegant page designs deliver more with less. It enables designers to strive straight a way for the site's goals, by forcing the site visitor's eye through the use of fewer, properly chosen visual elements. The use fewer words still saying more and carefully selecting imagery to create the preferred feel is an important property of web 2.0.
Let's have a look on the most important features of Web 2.0.
The word Outsourcing or offshore software development India, has been usually termed as reducing cost, but with Web Sanskruti apart from receiving benefit of 60% savings on web 2.0 website design cost, our service can give you several other benefits too.
How Web Sanskruti differs from others?
The offshore software outsourcing / software development is generally saving cost on the manpower and infrastructure, but at Web Sanskruti we look and work at it a special way, and based on our knowledge and best practice we have a little very sole and advantageous offer to our offshore software outsourcing / software development clients for web 2.0 website design.
Get In Touch - Get a FREE quote for your BUSINESS.
ContactMore than 60% savings on project cost.
Strong Communication on Email / Messenger (Gmail, Zoom, Skype, WhatsApp, Slack) and Phone.
Completion of project within given time frame and budget.
Consistent Quality with pixel perfection in each section of project.

Fixed price or Hourly Price.
Great group of young professional engineers having years of development experience.
24X7 Development operations so we can be aligned to suit your needs.
Constant Process Improvement and Technology Enhancement to match world class standard.

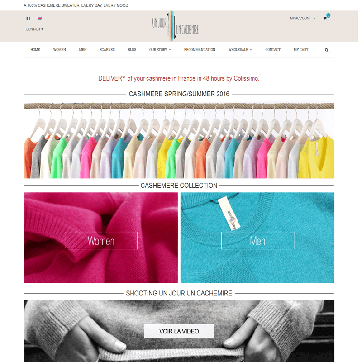
Technologies used: PHP , MySQL , HTML 5 , JQuery , Bootstrap , MVC , API Integration , Prestashop , Payment Gateway Integration , E-commerce.

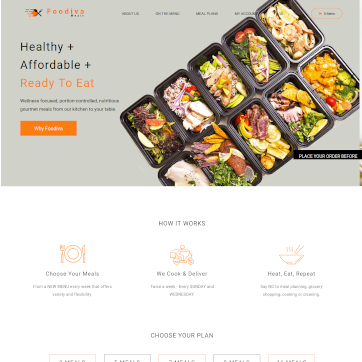
Technologies used: PHP , MySQL , HTML 5 , JQuery , Bootstrap , MVC , WordPress , Payment Gateway Integration , E-commerce.

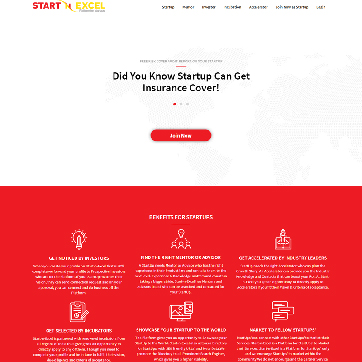
Technologies used: PHP , MySQL , HTML 5 , JQuery , Bootstrap , MVC , API Integration.

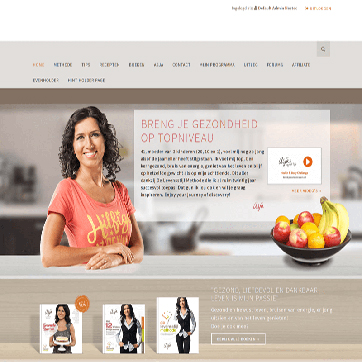
Technologies used: PHP , MySQL , HTML 5 , JQuery , Bootstrap , MVC , SilverStripe , Payment Gateway Integration.

Technologies used: PHP , MySQL , HTML 5 , JQuery , Bootstrap , MVC , API Integration , Magento , Prestashop.

Technologies used: PHP , MySQL , HTML 5 , JQuery , Bootstrap , WordPress.
Linux Server
Windows Server
MySQL Database
PostGRESQL Database
Data Processing
Image Processing
Photo Editing
Date Entry Work
Let's work together as team and start building great applications...
Please fill out the quick contact us form to the best of your ability to request a free quotation on your web design or development project and we would get back to you shortly.
Web Sanskruti
C-609, Siddhi Vinayak Towers,
B/H DCP Office,
Nr. Kataria Arcade,
S G Highway,
Makarba, Ahmedabad- 380051
Phone (INDIA): +91 958-655-7783.
Phone (CANADA): +1 604-690-0908.
Email: info@websanskruti.com